Создайте аккаунт хостинга для своего будущего сайта
2 сайта, 4 ГБ NVMe SSD
,
SSL-сертификат бесплатно
,
техническая поддержка 24/7/365
30 дней
Заказ хостинга по тарифу WordPress-1
вашего аккаунта
отправлен на указанный e-mail:
Повторите позже
Установите CMS WordPress в один клик из панели управления

Настройте сайт по инструкции из наших уроков
1. Готовим площадку для будущего сайта
Итак, вы решили создать первый сайт. Вы планируете вести блог? Начинаете свой бизнес и хотите демонстрировать покупателям товары онлайн? Мы поможем вам создать сайт самостоятельно с помощью CMS WordPress.
WordPress — система управления контентом. Создание сайта начнётся с установки CMS WordPress на хостинг, затем нужно будет выбрать визуальное оформление будущего сайта, настроить и наполнить проект контентом (текстом и картинками) с помощью визуального редактора и административной панели. Вам не понадобятся навыки программирования, достаточно разобраться в функциях CMS WordPress, а мы поможем инструкциями.
Для начала вам понадобится аккаунт хостинга. Хостинг — услуга, в рамках которой предоставляется место и ресурсы для размещения и работы сайта. Без него проект не будет виден пользователям в интернете. Получить аккаунт хостинга очень легко, нажмите кнопку «Создать аккаунт» вверху страницы и укажите ваш адрес электронной почты.
Вам придет код активации, а затем — данные для входа в вашу Панель управления.

Перейдите по ссылке для входа в Панель управления и укажите логин и пароль из письма.

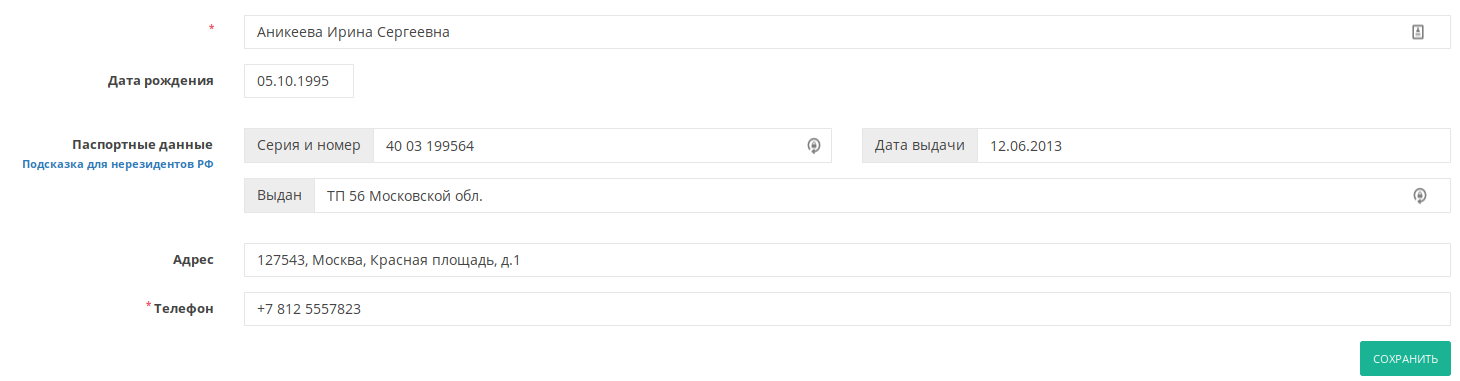
В Панели управления перейдите в раздел «Аккаунт» → «Владелец» и укажите ваши ФИО. Это нужно для безопасности: любые действия с аккаунтом может выполнять только его владелец.

Чтобы сайт можно было найти в интернете, ему нужно имя — домен. Это символьное обозначение сайта, которое вводится в адресную строку браузера.
Для разработки вашего первого проекта используйте тестовый домен, который был создан для аккаунта автоматически — его имя также есть в письме.

Когда сайт будет готов, вы сможете зарегистрировать новое красивое имя и перенести на него проект самостоятельно или с помощью службы поддержки. Для регистрации добавьте выбранный домен в разделе «Сайты и домены» → «Добавить сайт» и отметьте опцию «Зарегистрировать этот домен». Домены регистрируются на год и их стоимость зависит от зоны (.RU, .COM и другие). Подобрать подходящее имя для сайта и узнать стоимость регистрации можно на нашем сайте.
Рекомендуем не торопиться и не регистрировать домен пока идет тестовый период.
Теперь все готово для создания сайта: у вас есть аккаунт на хостинге и тестовый домен. В следующем уроке мы расскажем как установить WordPress, войти в административную часть сайта и какие возможности у нее есть.
2. Знакомимся с CMS WordPress
CMS WordPress — одна из самых популярных систем управления сайтом. Понятную панель управления и возможности гибкой настройки CMS WordPress одинаково ценят и новички в создании сайтов, и профессионалы. Используя наши инструкции, вы быстро и легко создадите свой первый сайт на WordPress.
Установка WordPress
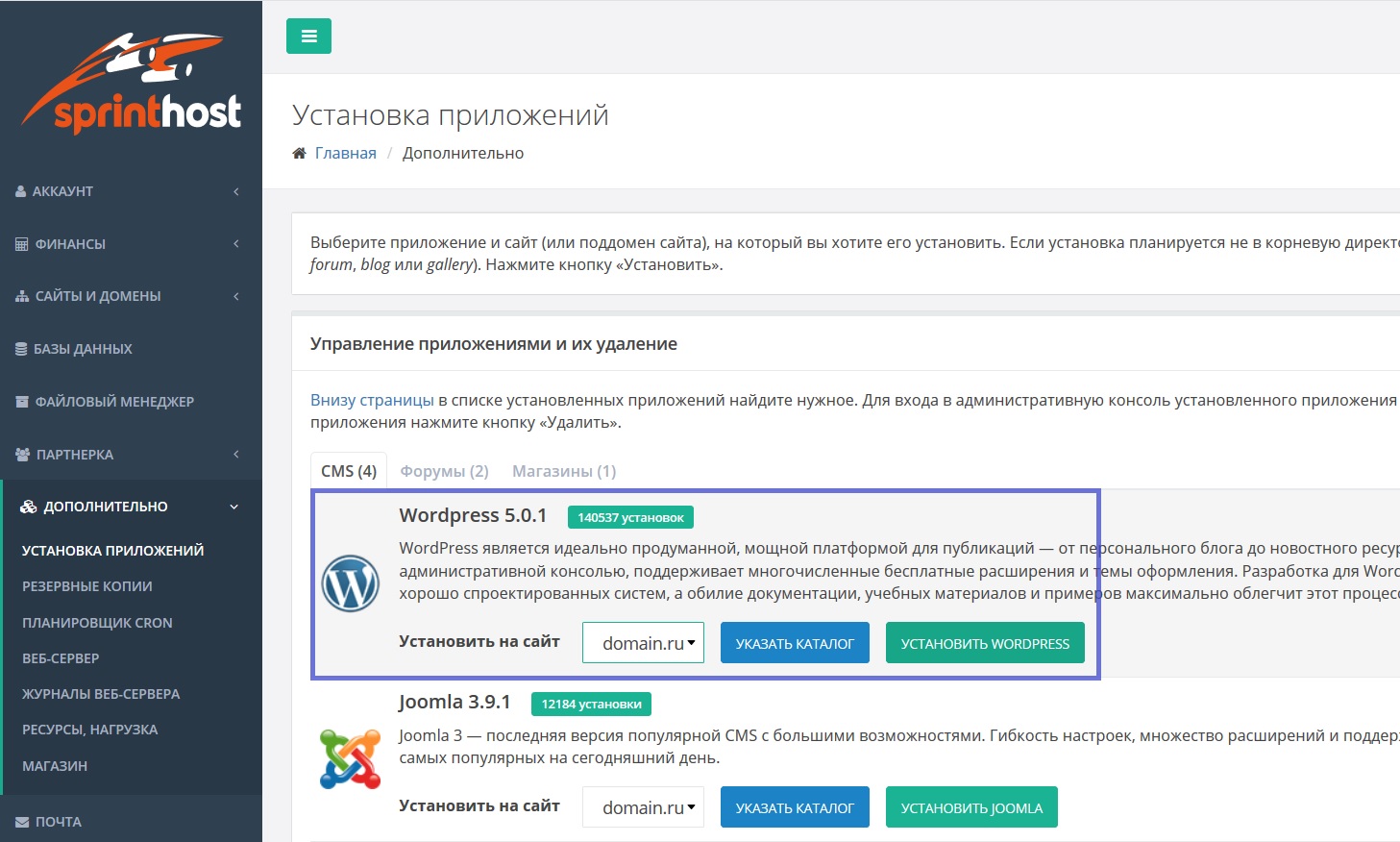
Для установки WordPress перейдите в раздел «Дополнительно» → «Установка приложений» Панели управления. В списке приложений WordPress находится первым. Выберите сайт в разделе «Установить на сайт» и нажмите кнопку «Установить WordPress».

По окончании установки вы увидите окно с данными для входа в административную панель сайта. Здесь вы сможете управлять внешним видом сайта, настраивать его и наполнять контентом.
Давайте войдем в административную панель и ознакомимся с ней. Ссылка для входа в административную панель WordPress имеет общий вид: http://domain.ru/wp-admin
Подставьте в эту ссылку адрес своего сайта вместо domain.ru и перейдите по ней. Логин и пароль для входа в административную панель отправляются на контактный email вашего аккаунта хостинга после установки WordPress.
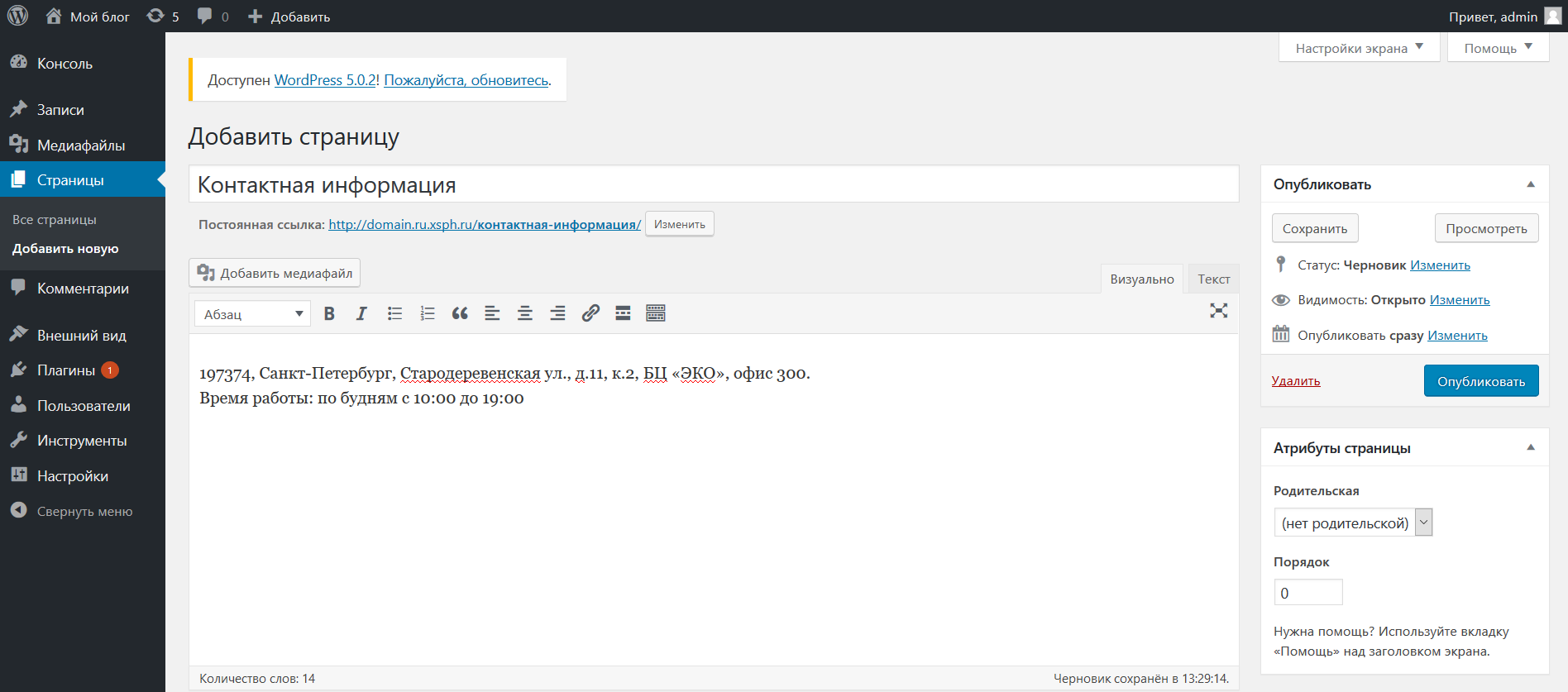
Административная панель WordPress
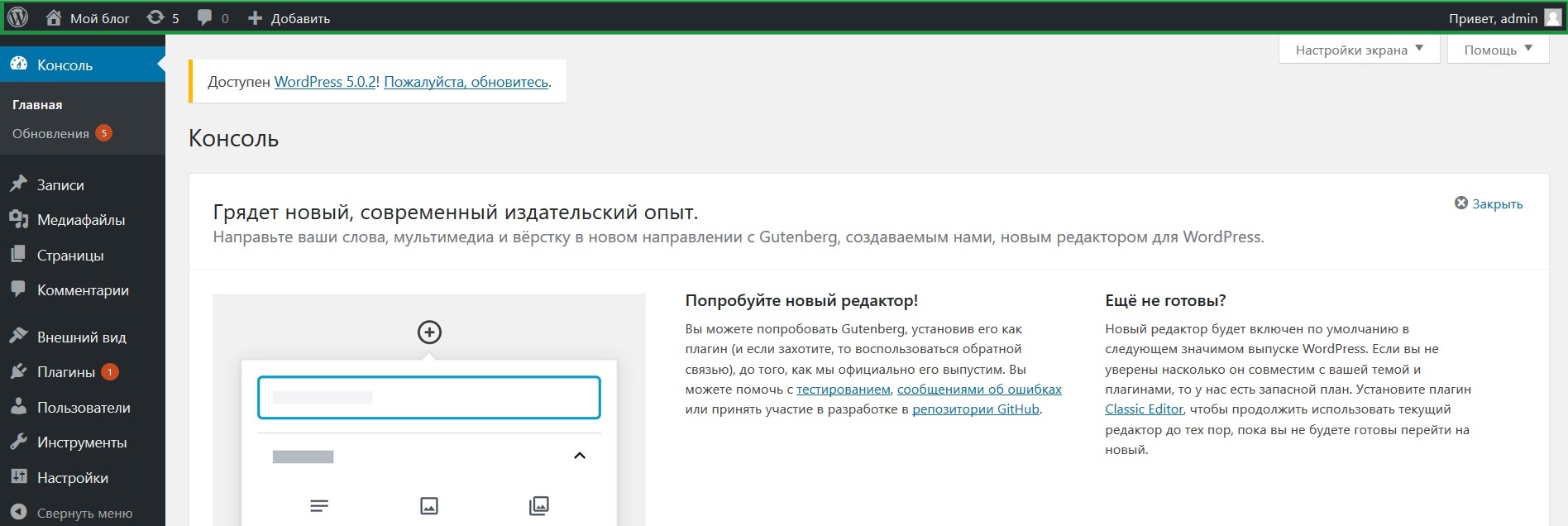
Для начала посмотрим на элементы верхней панели. На снимке экрана она обведена зеленым маркером.

Кликнув по иконке с домиком, вы откроете свой сайт в режиме просмотра. Кружок со стрелками иллюстрирует раздел обновлений: здесь вы найдете информацию о наличии актуальных версий компонентов сайта. Текстовое облако — раздел комментариев, оставленных пользователями сайта. Знак «плюс» позволяет быстро перейти к созданию нового элемента (например, новость или статью). В правом верхнем углу доступен раздел настроек профиля пользователя. Здесь можно изменить пароль или контактный email и задать свою аватарку.
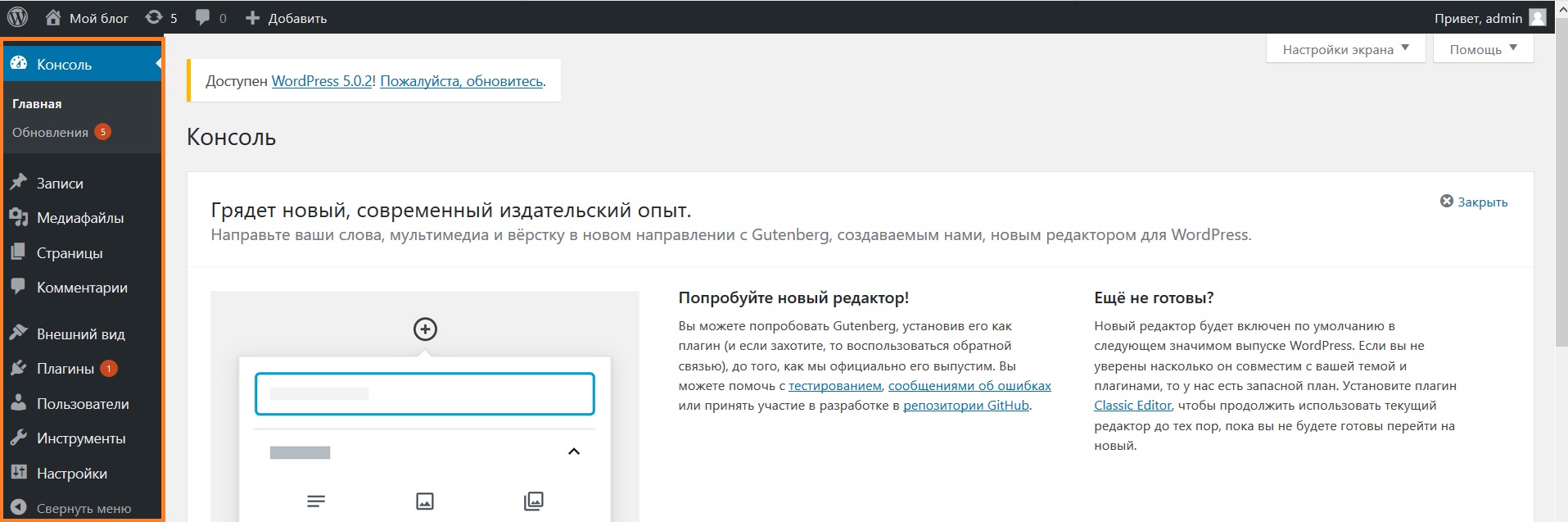
Ознакомимся с разделами левой вертикальной панели. На снимке экрана она обведена оранжевым маркером.

В разделе «Консоль» вы найдете подсказки для быстрой настройки сайта. Раздел «Записи» позволяет работать с записями на сайте: здесь можно, например, создавать новости или редактировать свои публикации. Раздел «Медиафайлы» предназначен для загрузки и удаления различных данных: изображений, видео и т.д. В разделе «Страницы» доступно создание и редактирование страниц.
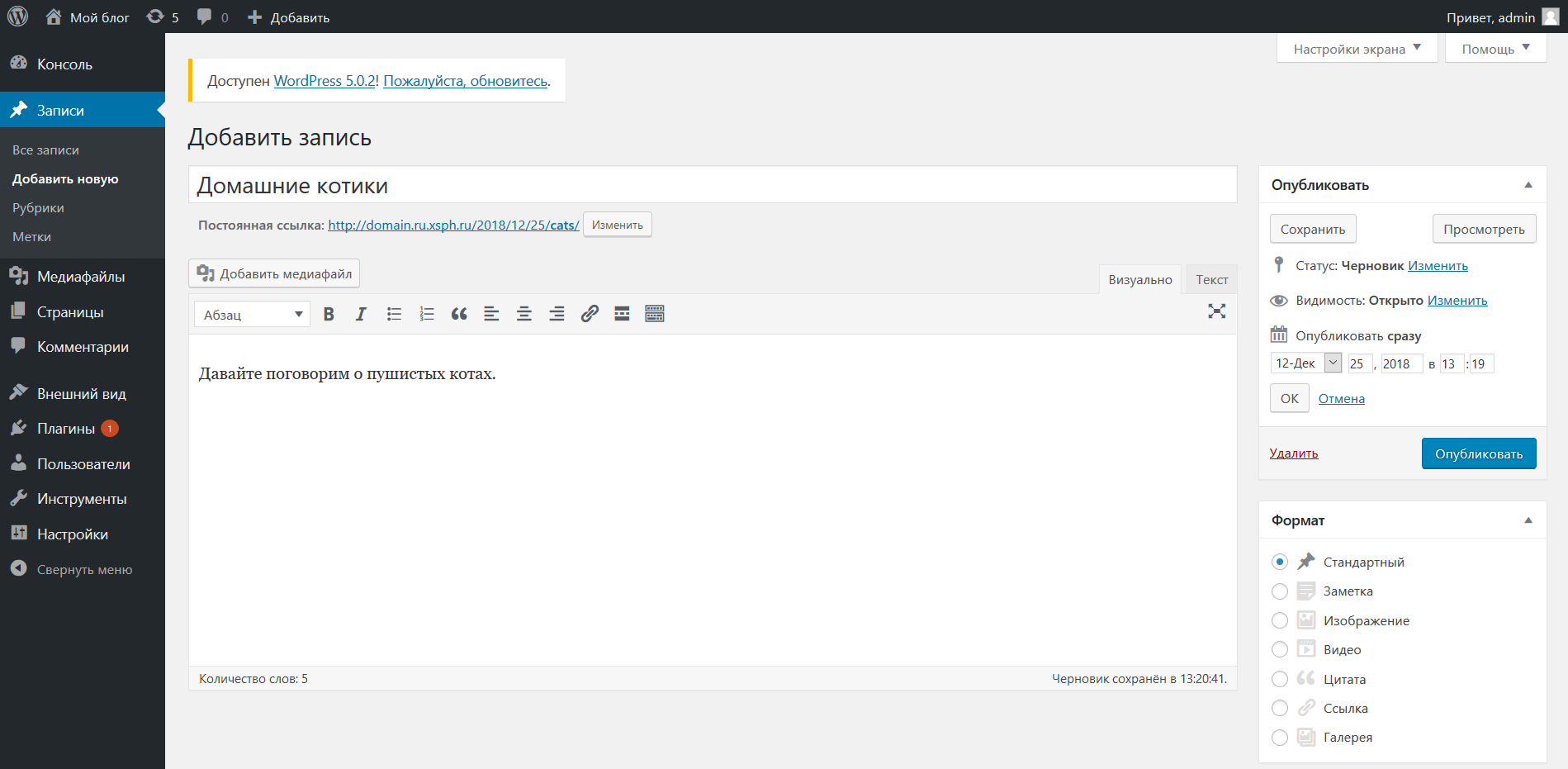
Возможно, у вас возникнет вопрос, в чем разницами между «Записями» и «Страницами»? Запись — это публикация, которая привязана к дате и автору: новость или статья, например. Ниже на снимке экрана мы показали создание записи в разделе «Записи» → «Добавить новую».

Страница — статический раздел сайта, который не привязан к дате и автору. Например, разделы «Контакты» и «Обо мне». Раздел создания страницы («Страницы» → «Добавить новую») вы видите на снимке экрана.

С разделом «Комментарии» вы уже знакомы, он продублирован в верхней панели. Раздел «Внешний вид» предназначен для работы с темой сайта. В разделе «Плагины» устанавливаются и удаляются компоненты (плагины) сайта: например, модуль обратной связи или функция добавления товаров в корзину. Раздел «Пользователи» позволяет добавлять, удалять или редактировать профили пользователей. В разделе «Инструменты» после установки плагинов будут появляться новые функции для работы с сайтом.
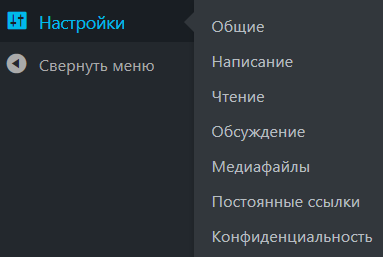
Раздел «Настройки» содержит несколько полезных вкладок:

- «Общие»: здесь вы найдете основные настройки сайта: язык сайта, его краткое описание, формат даты и т.д.;
- «Написание»: в этой вкладке доступна функция изменения формата записей;
- вкладка «Чтение» позволяет настроить количество отображаемых записей на странице;
- во вкладке «Обсуждение» настраиваются комментарии;
- «Медиафайлы»: здесь задаются размеры изображений;
- во вкладке «Постоянные ссылки» настраиваются URL — ссылки сайта, которые отображается в адресной строке браузера;
- раздел «Конфиденциальность» позволяет добавить на сайт информацию о сборе, хранении и обработке личных данных посетителей сайта.
В этом уроке вы познакомились с меню административной панели CMS WordPress и функциями её разделов. Вы готовы приступить к созданию сайта? Скорее открывайте следующий урок!
3. Устанавливаем и настраиваем тему
Вы выбрали домен, установили WordPress и уже знаете, как пользоваться административной панелью. Теперь самое время настроить внешний вид сайта.
Достоинство WordPress в том, что для создания красивого сайта не нужно быть профессиональным дизайнером: для CMS создано много готовых стилей оформления сайта — тем, с помощью которых можно легко настроить внешний облик проекта.
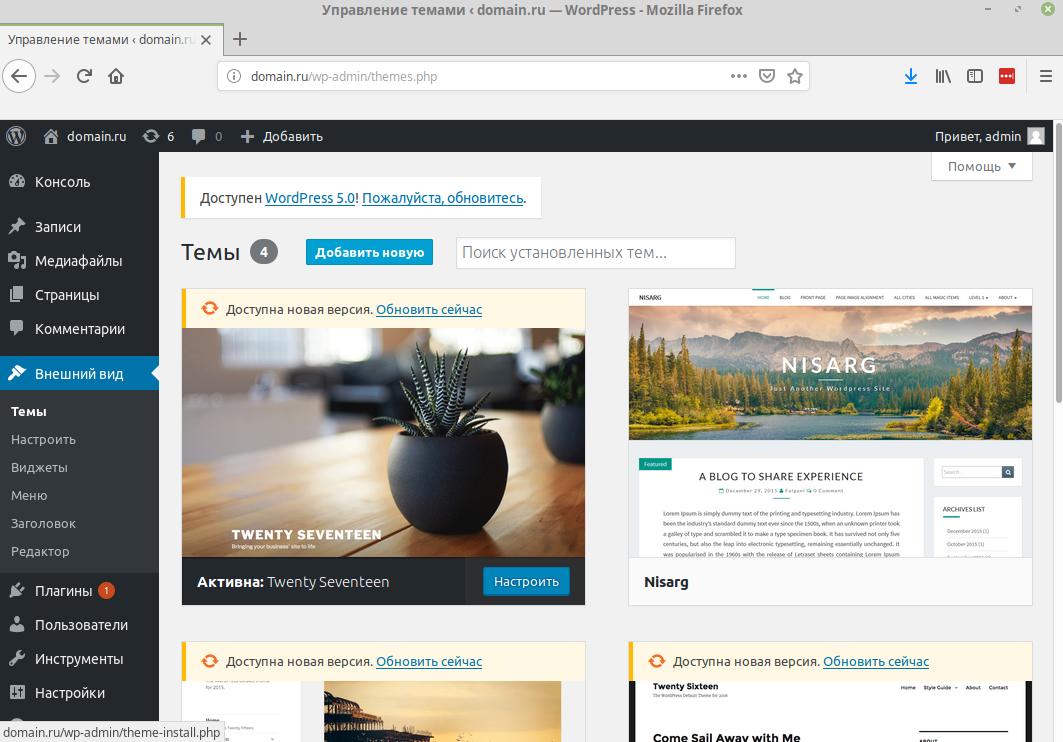
Чтобы начать поиск темы перейдите в раздел «Внешний вид» → «Темы». Выберите одну из популярных или воспользуйтесь фильтром в каталоге.

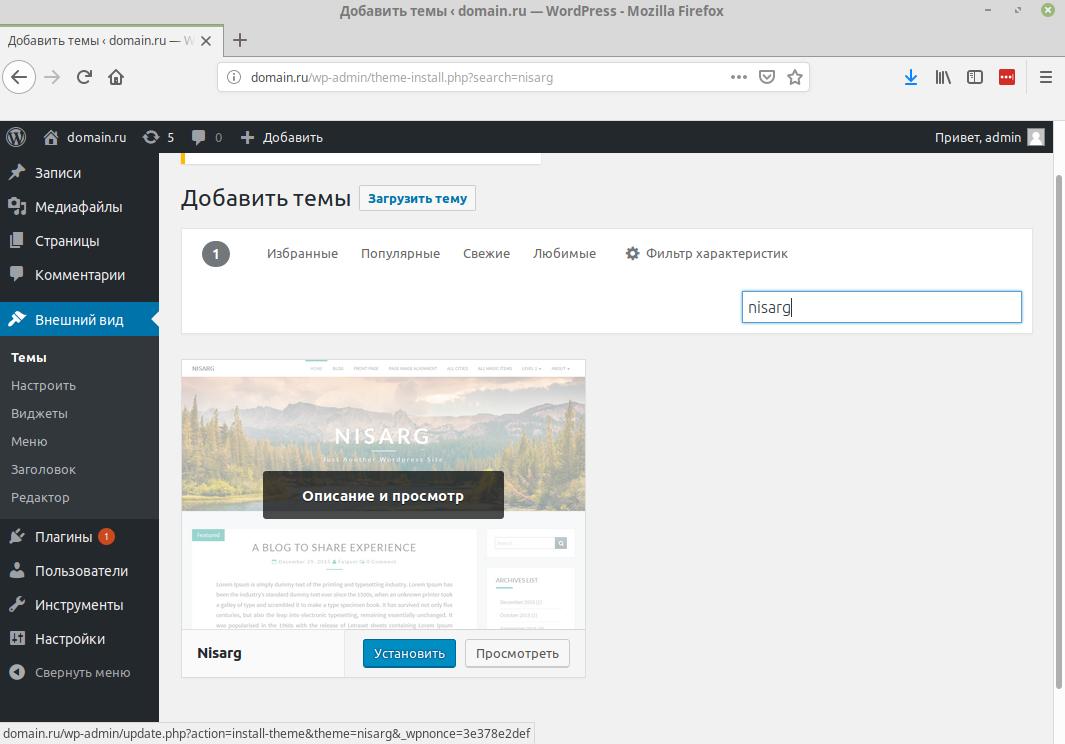
Мы будем использовать тему Nisarg. Она проста в настройке и выглядит современно. Вводим ее название в поиске, нажимаем «Установить», а затем «Активировать».

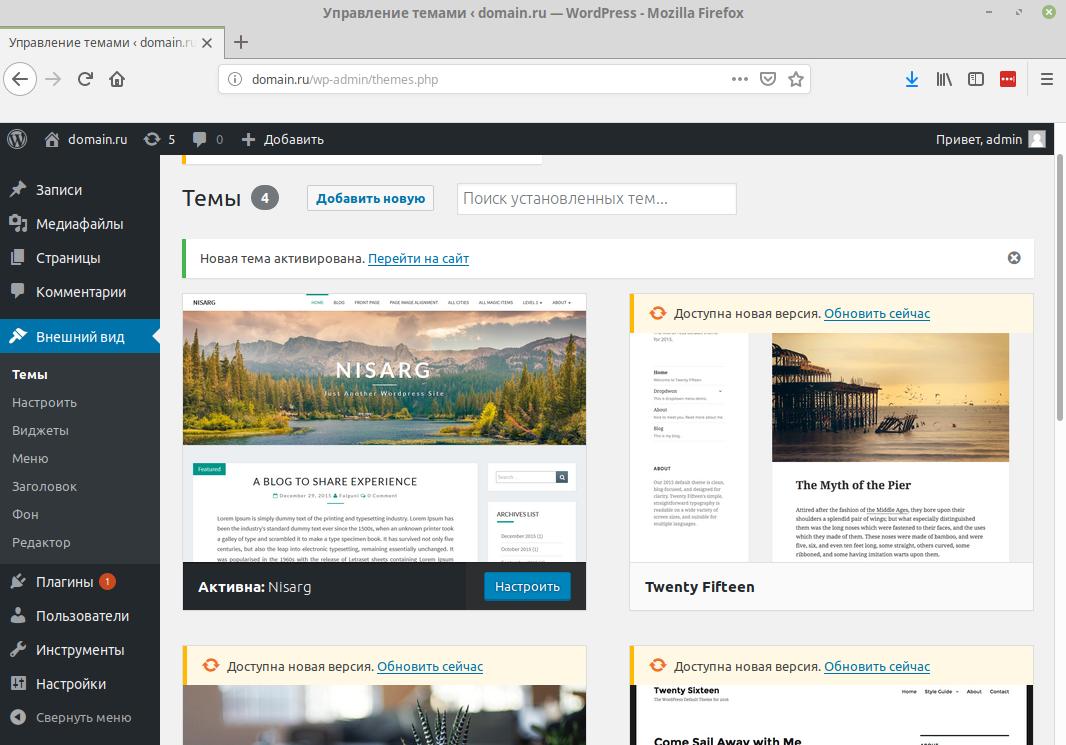
Вы попадете на главную страницу раздела и увидите сообщение о том, что тема успешно активирована. Нажмите «Перейти на сайт», чтобы приступить к настройке.

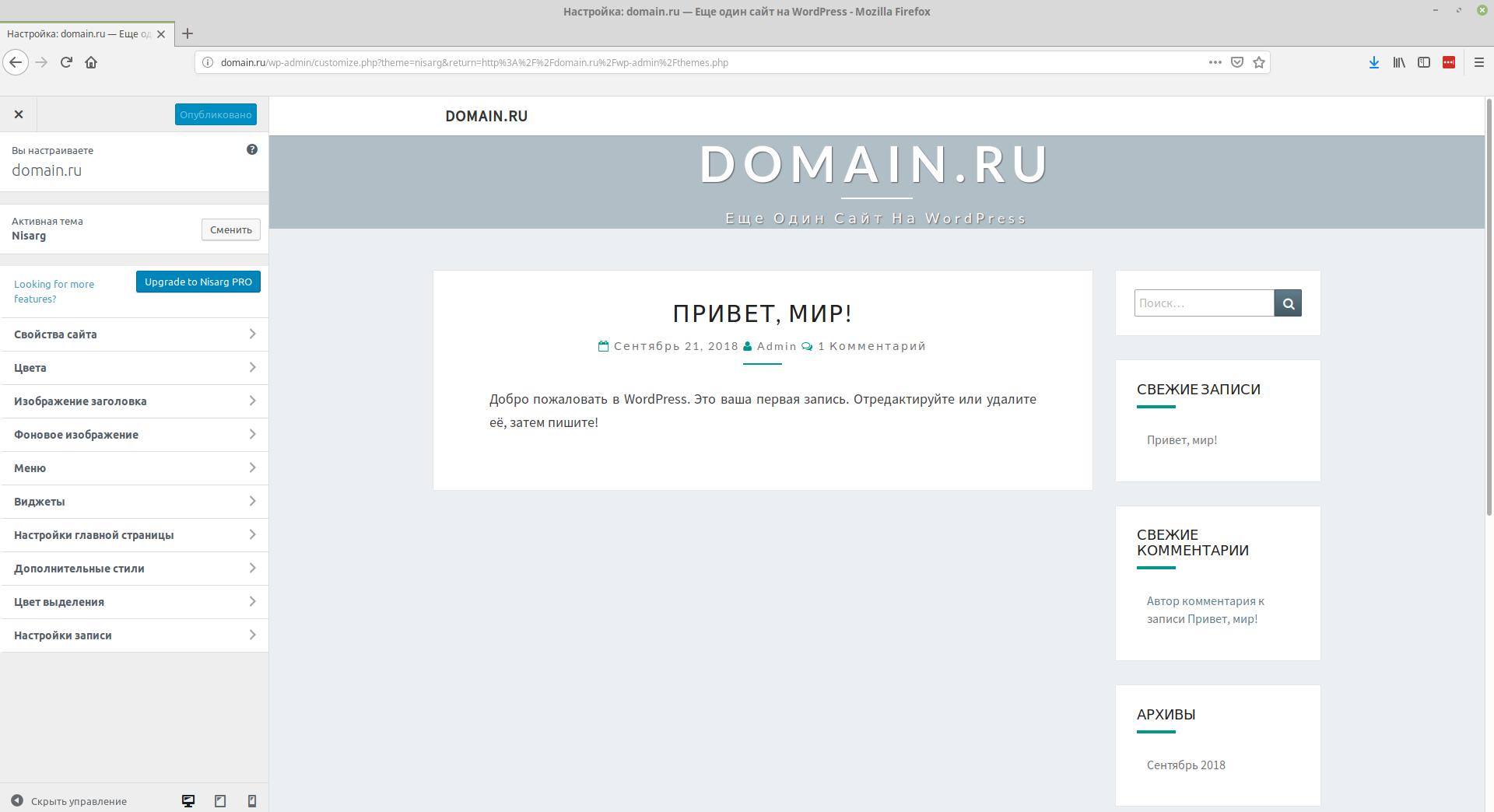
Открылась страница с визуальным редактором: настраивая сайт, вы сразу будете видеть изменения на странице. В левом столбце находится список параметров, которые можно изменить.

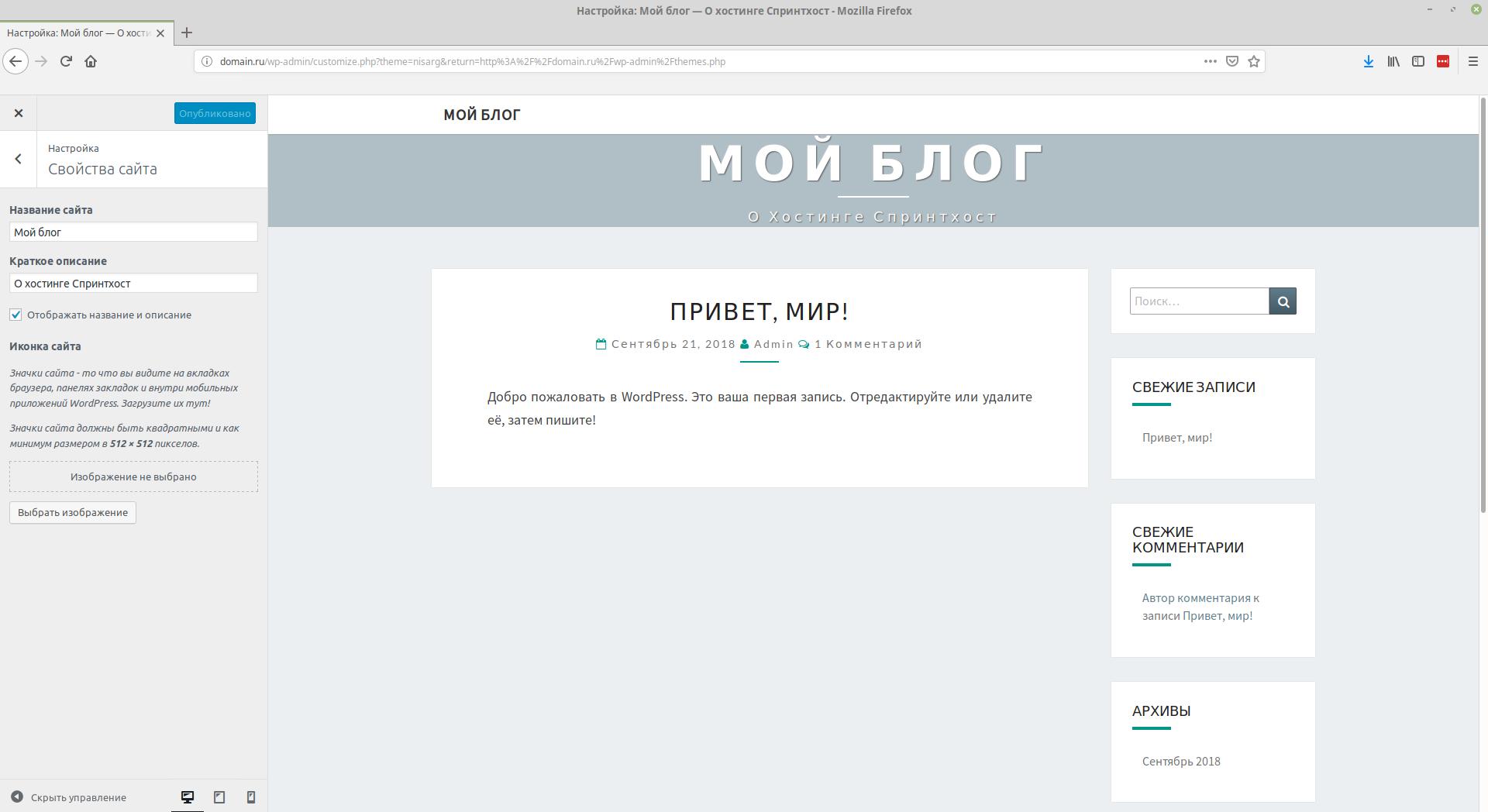
Начнем с основных настроек, кликнув на «Свойства сайта». Укажите название и краткое описание сайта. Они отобразятся в шапке. После внесения изменений нажмите «Опубликовать».

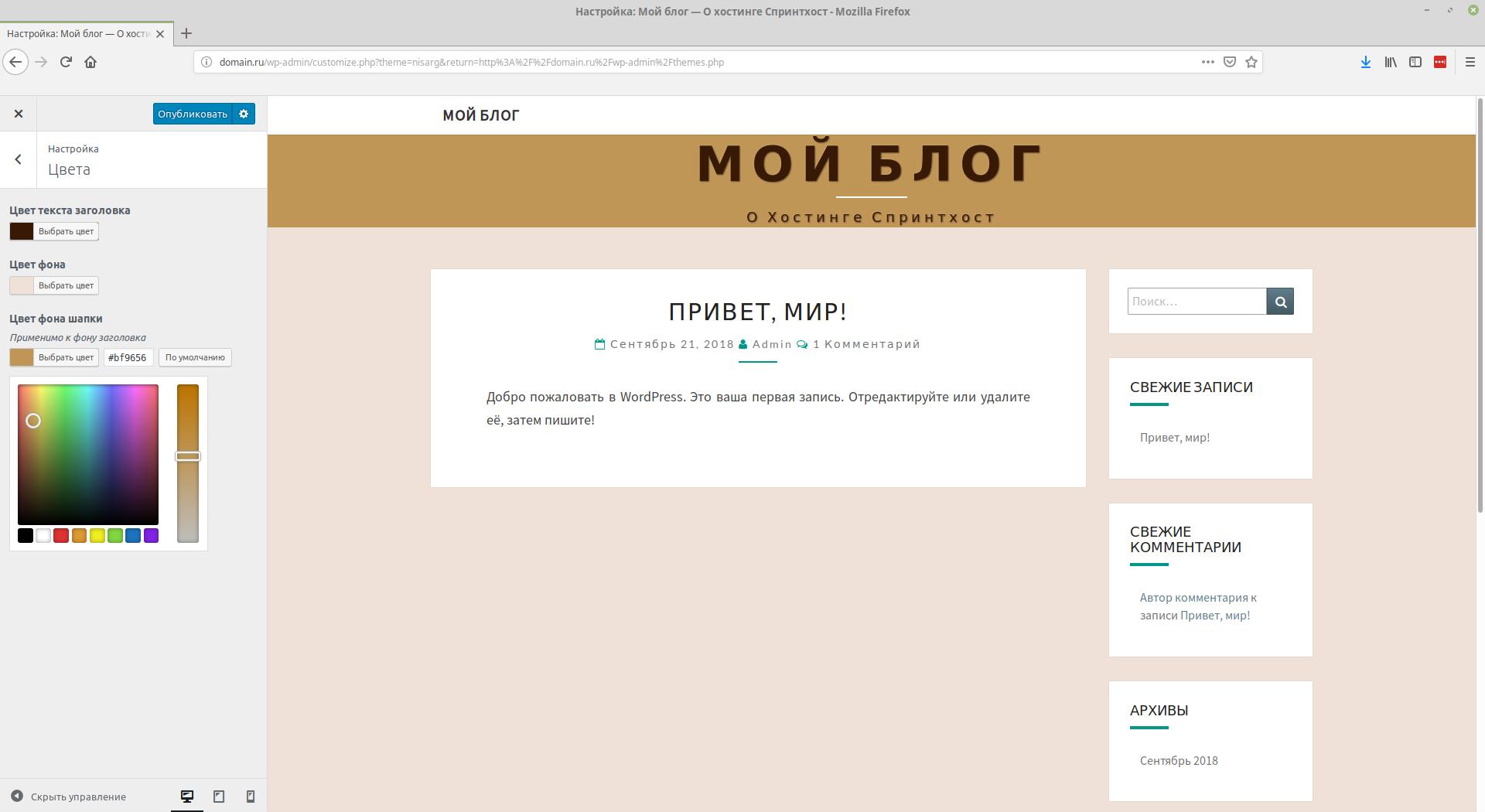
Вернитесь в основное меню, кликнув на стрелку в верхней части меню и перейдите в следующий раздел — «Цвета». Выберите цвета заголовка, фона сайта и шапки. Не забудьте применить изменения, нажав на «Опубликовать».

В разделе «Цвет выделения» измените цвета иконок и ссылок.
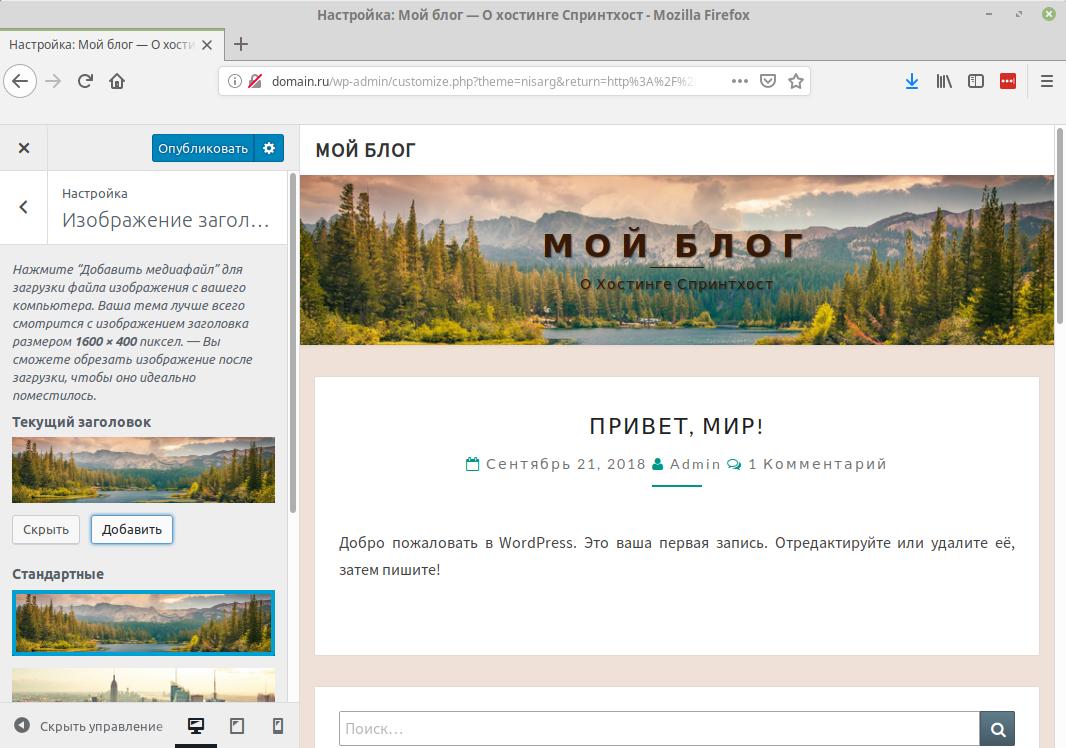
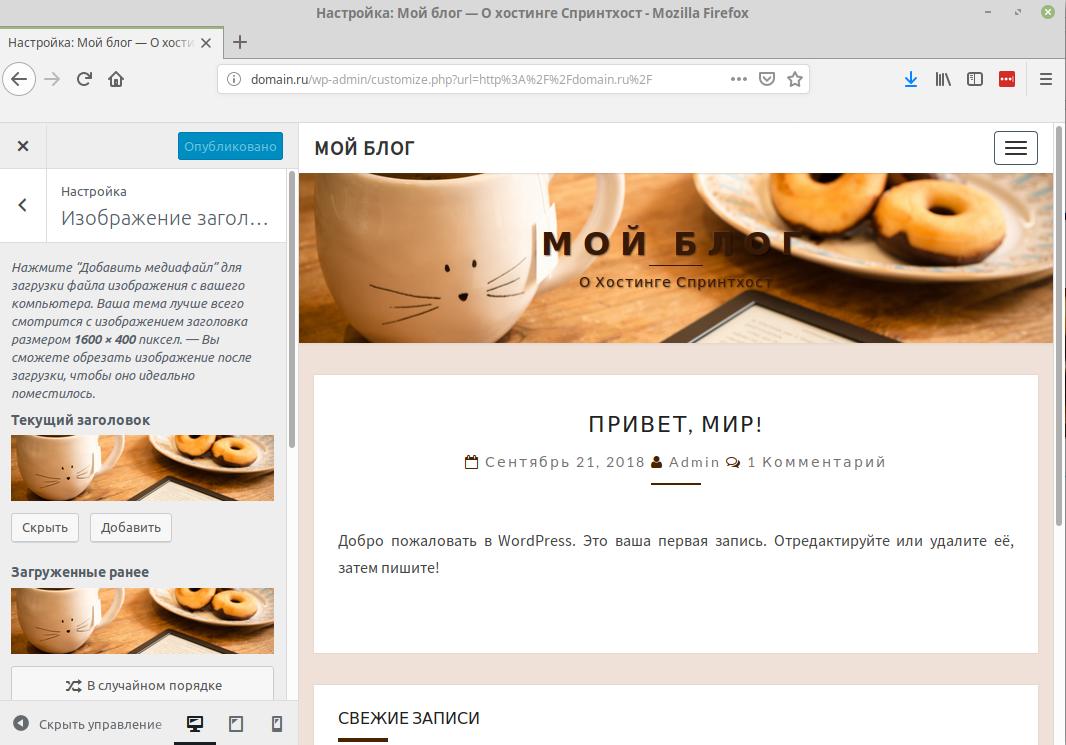
Теперь добавьте изображение заголовка. Вы можете выбрать одну из картинок, которые предлагаются по умолчанию или сделать шапку самостоятельно. Это несложно: потребуется выбрать картинку и обрезать ее в редакторе.

Рекомендуемый размер шапки для этой темы 1600x400 пикселей. Найдите картинку с подходящим разрешением.
Мы не рекомендуем использовать изображения, найденные в поисковых системах: они защищены авторским правом и их нельзя использовать без разрешения. Воспользуйтесь бесплатными фотостоками. Авторы, публикующие работы на них, дали согласие на использование и изменение своих работ.
Вот некоторые из таких сайтов:
pixabay.compicography.co
ru.freeimages.com
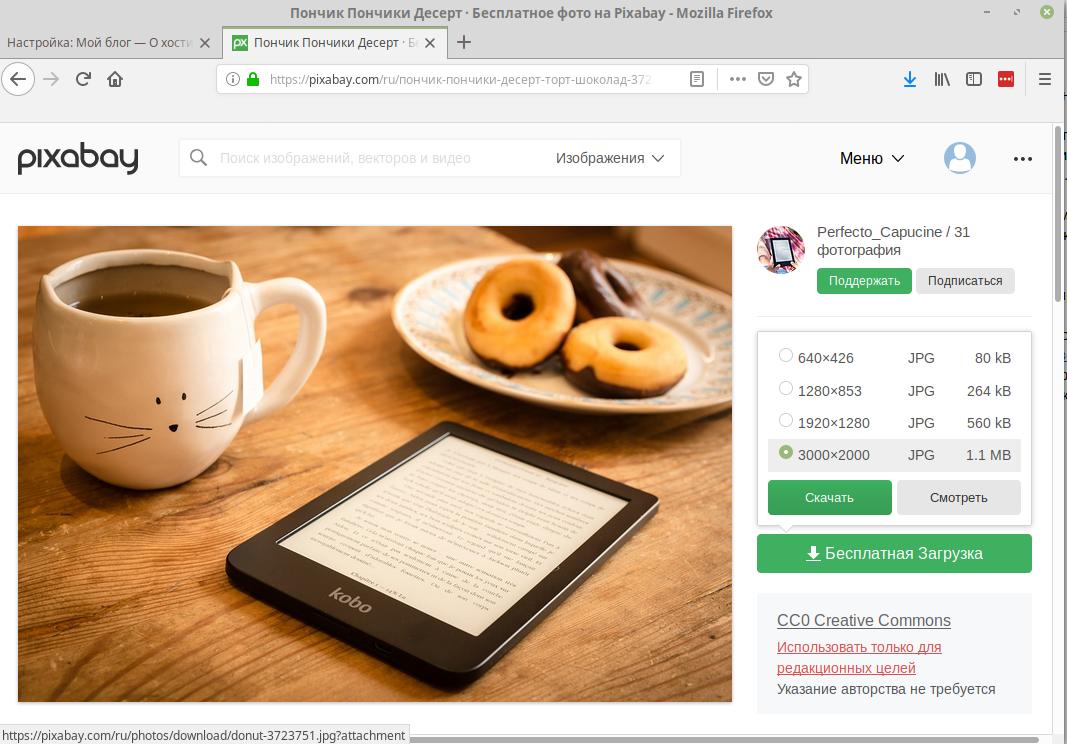
Для своего проекта мы нашли картинку с котиком и скачали ее в максимальном разрешении.

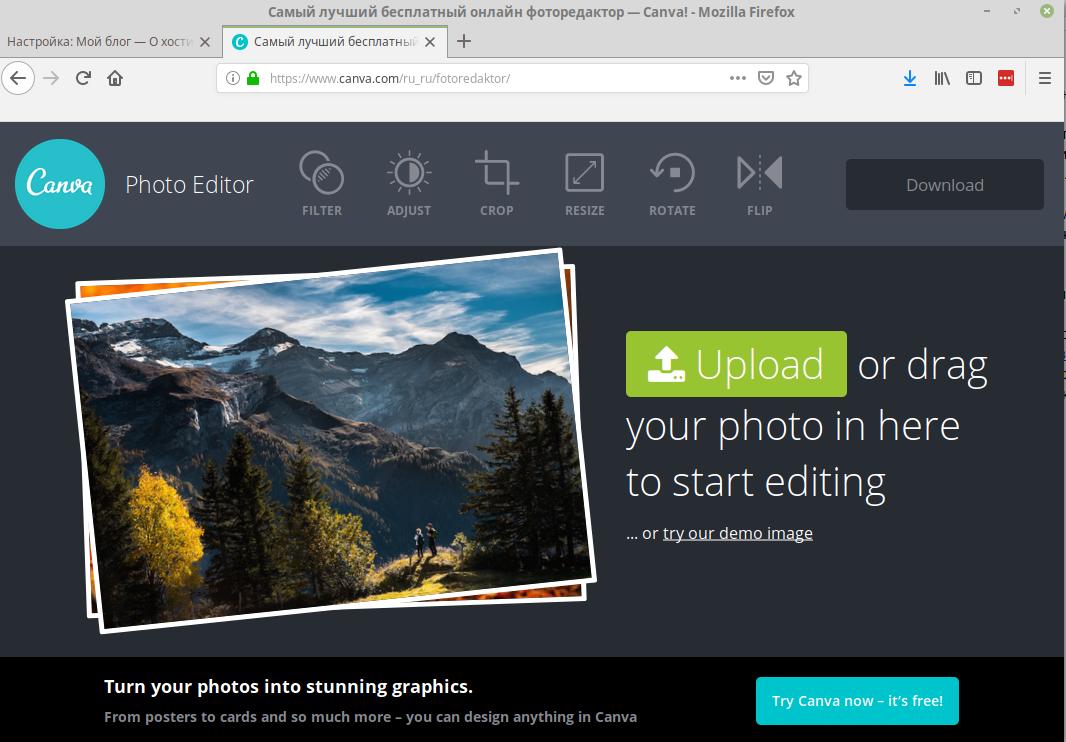
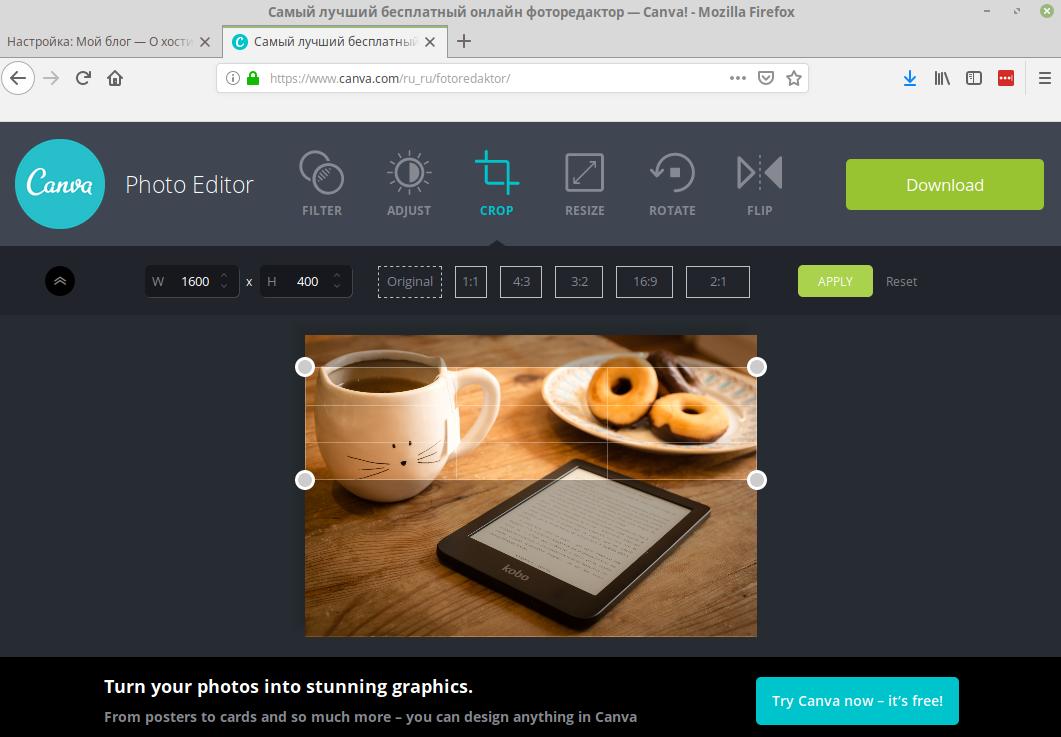
Затем загрузили в онлайн-редактор, нажав «Upload».

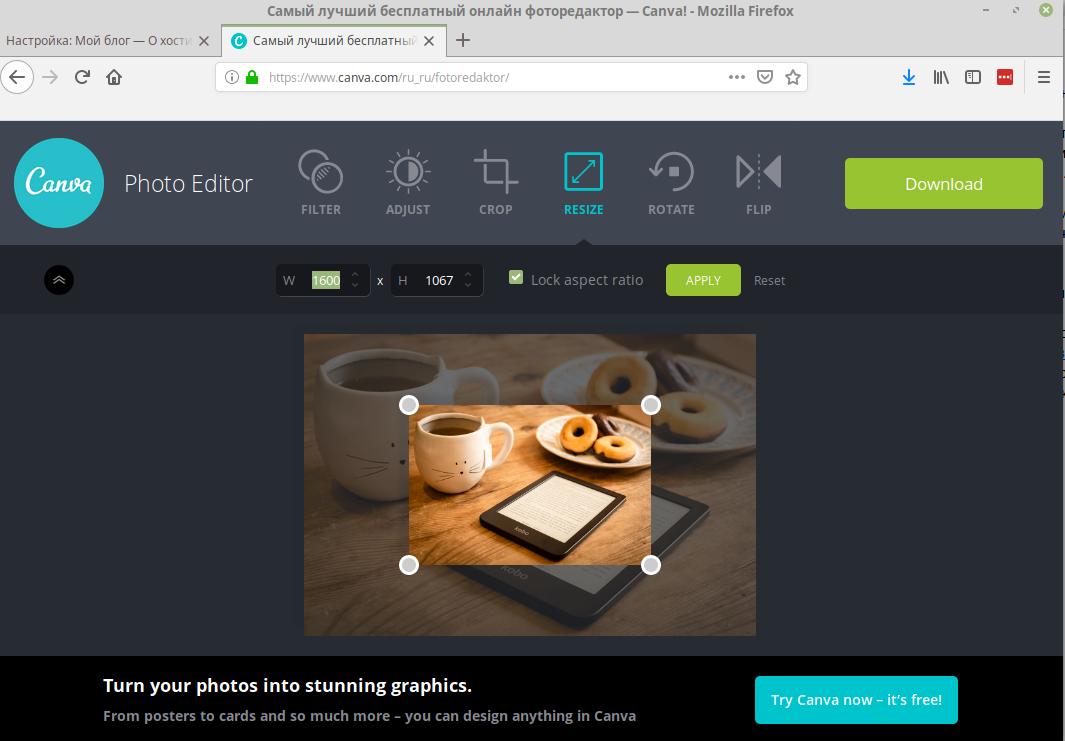
Уменьшили размер картинки, чтобы не обрезать лишнее.

И кадрировали, указав требуемый размер: 1600x400 пикселей

Кнопка «Download» позволит сохранить обработанное изображение на компьютер.
В итоге у нас получилась такая шапка:

Вернитесь на вкладку с вашим сайтом и нажмите «Добавить», чтобы загрузить картинку, которую вы создали. Дополнительно обрезать ее не нужно. Сохраните изменения, нажав «Опубликовать».

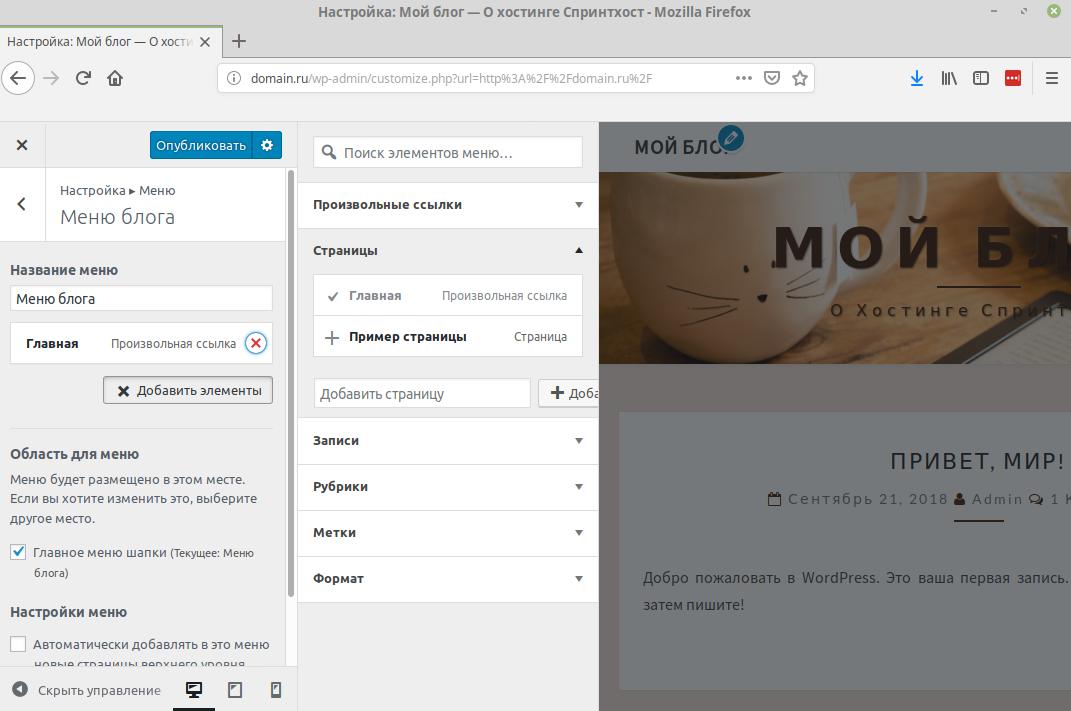
Теперь создадим меню. Вы сможете отредактировать его, когда наполните сайт контентом.
Перейдите в раздел «Меню» и нажмите «Создать новое меню». Придумайте название: оно будет видно только вам. Чтобы меню отображалось вверху страницы, отметьте чекбокс «Главное меню шапки». Теперь добавьте первый раздел — ссылку на главную страницу. Нажмите «Добавить элементы» и в списке страниц выберите «Главная». Опубликуйте изменения.

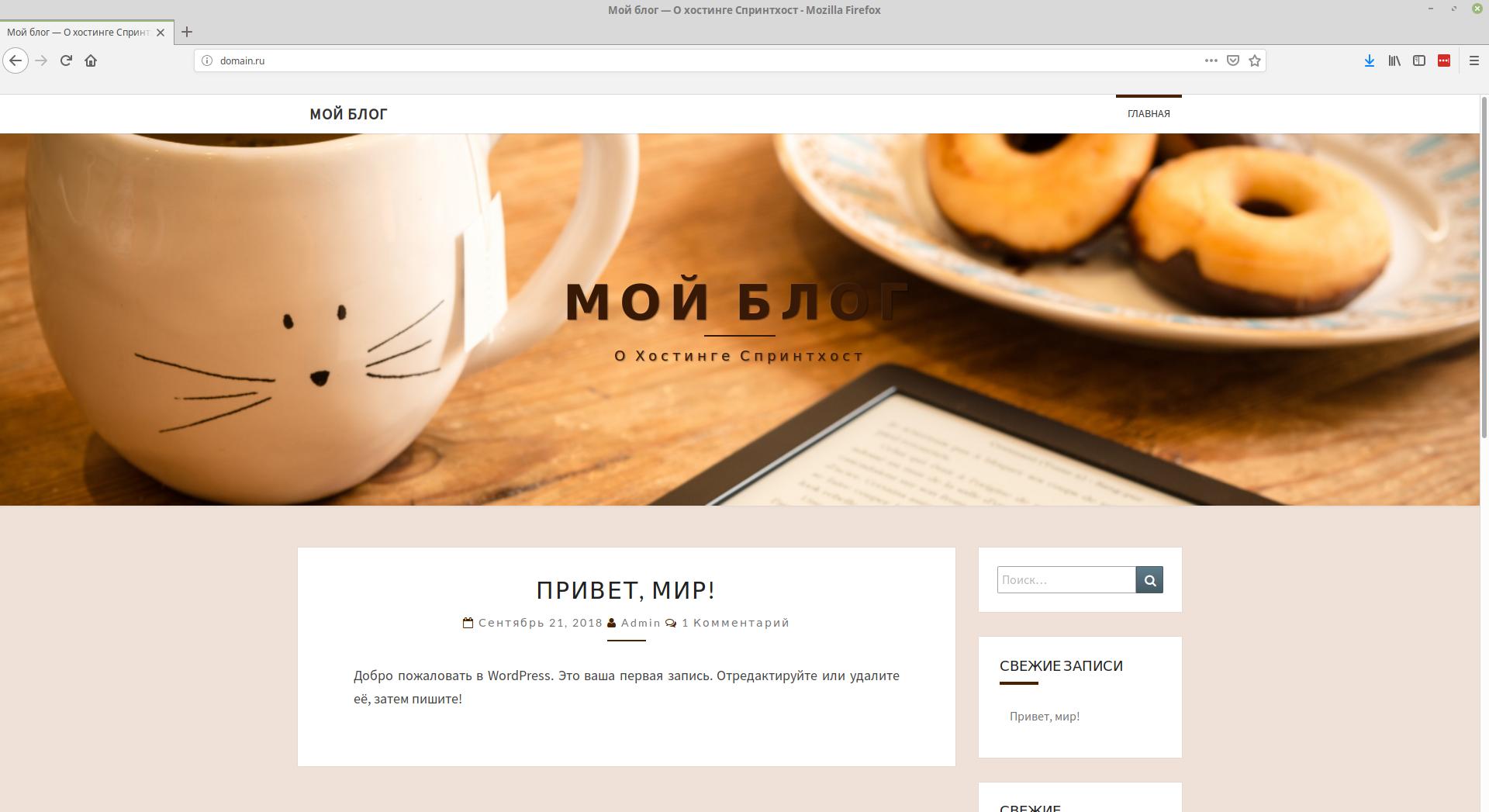
Мы остановимся на этом, но вы можете самостоятельно исследовать визуальные настройки, меняя те или иные параметры. Вот что получилось в итоге:

В следующем уроке мы расскажем, как с помощью виджетов и плагинов добавить кнопки социальных сетей, форму обратной связи, ускорить и защитить сайт.
4. Плагины Wordpress
Плагины WordPress - это приложения, которые позволяют добавлять новые функции и возможности на ваш сайт WordPress. Их можно назвать фундаментом вашего сайта: именно они выполняют все важные функции, которыми пользуются как администраторы, так и посетители ресурса. С помощью плагинов вы можете ускорить работу вашего сайта, создать интернет-магазин, вести статистику посещений и многое другое. Мы выбрали 2 самых полезных инструмента, которые помогут вам начать работу.
WooCommerce
Хотите открыть свой собственный интернет-магазин? Мы понимаем, что создание интернет-магазина своими силами может казаться невыполнимой задачей. Мы расскажем как заложить фундамент для вашего интернет-магазина при помощи одного из самых популярных плагинов - WooCommerce.
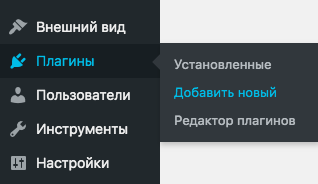
Чтобы начать установку плагина, перейдите в раздел «Плагины» → «Добавить новый».

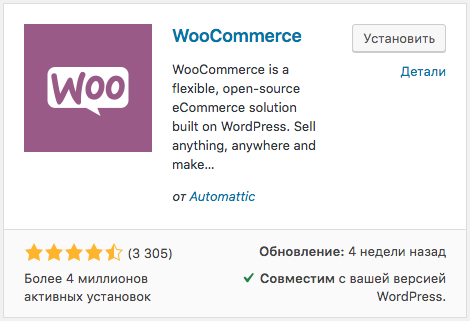
Введите название плагина WooCommerce и нажмите «Установить».

Дождитесь завершения процесса установки. После этого активируйте плагин, чтобы настроить интернет-магазин

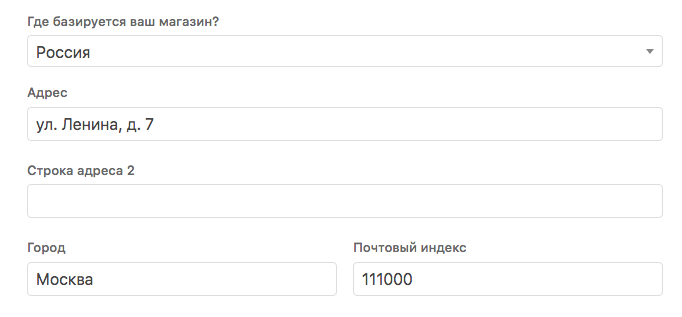
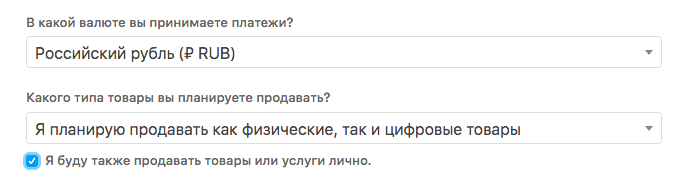
На первой странице указываем адрес магазина, принимаемую валюту и тип товаров. Для выбора страны начните вводить название государства.


Далее выбираем способы оплаты, которые будут доступны в вашем магазине. Для онлайн платежей предлагается установить систему PayPal - укажите свой почтовый ящик, чтобы привязать его к платежной системе.

Чтобы обеспечить оплату через PayPal, потребуется также установить другой полезный плагин - Jetpack. Кликните «Продолжить» и подождите, пока этот плагин установится. Если вы не желаете принимать оплату через PayPal, деактивируйте его и перейдите к следующему шагу - доставке.
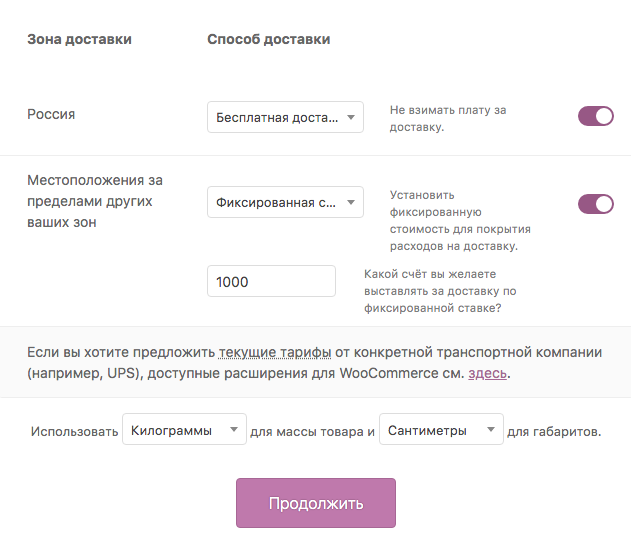
Доставка разделена на 2 зоны - Россия и остальной мир. Можно установить фиксированную стоимость покрытия расходов или бесплатную доставку, а также выбрать единицы измерения веса и габаритов товара. Подумайте, как вы планируете доставлять товар, или пропустите этот шаг, чтобы настроить это позднее.

Нажмите кнопку «Продолжить», чтобы подключить различные расширения: добавить темы для индивидуальной стилизации вашего магазина, создавать рассылки через MailChimp, синхронизировать магазин с продуктами Facebook.

Если ранее вы отметили пункт об установке Jetpack, следующим шагом будет настройка этого многофункционального плагина.

Плагин используется для добавления таких возможностей как создание защиты для вашего магазина от несанкционированного доступа, ведение его статистики, аналитики работы, продвижения товаров. Устанавливается опционально, по желанию.

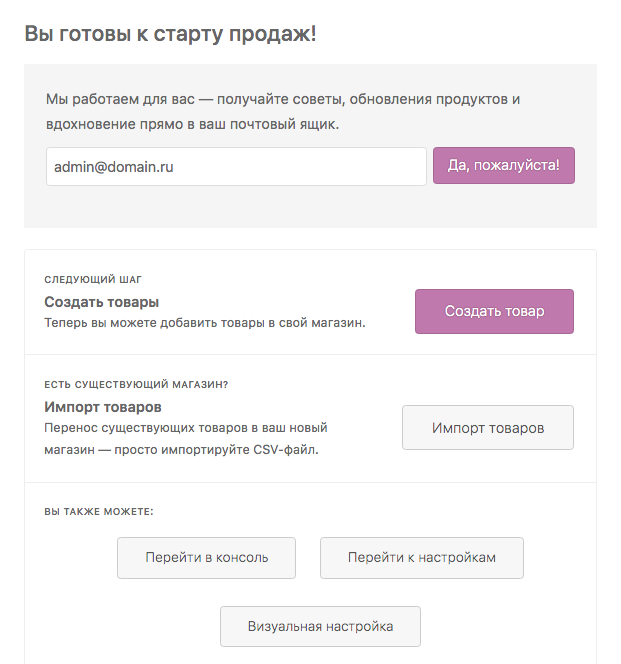
Осталось загрузить товары и можно приступать к работе.

Плагин W3 Total Cache
Кеширование сайтов — это одна из самых востребованных функций в создании сайтов. Ее применение значительно ускоряет работу сайта, чем повышает качество обслуживания пользователей.
Смысл идеи кеширования прост, рассмотрим его на следующем примере. Давайте в уме умножим 6 на 2. Каждый из нас понимает, что получится 12. Нам не нужно производить вычислений, мы просто помним результат умножения и не прикладываем усилий для того, чтобы быть уверенными в правильности ответа. Схожим образом и работает кеширование.
При запросе браузером веб-страницы, серверу каждый раз приходится выполнять множество сложных алгоритмов. При этом, в большинстве случаев, конечный результат вычислений остается таким же. Кеширование дает возможность серверу сохранить в памяти конечный результат, и не обрабатывать каждый новый запрос заново.
Плагин W3 Total Cache делает работу пользователей сайта комфортнее, сокращая время загрузки веб-страниц. Мы рассмотрим самые необходимые функции, которые подойдут для большинства проектов.
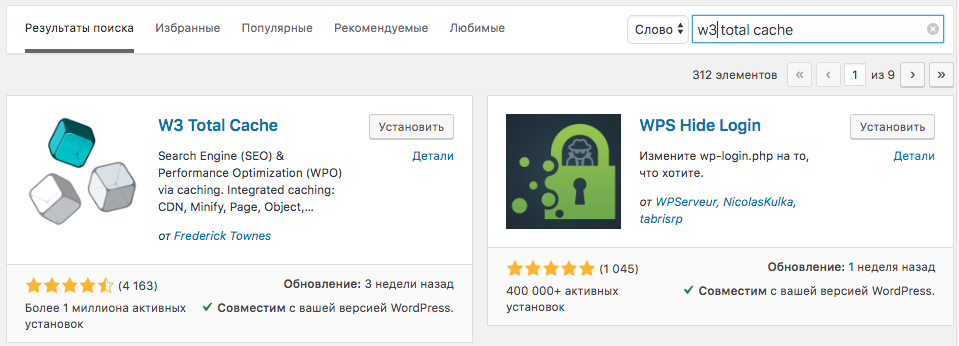
Установите плагин из раздела «Добавить новый».

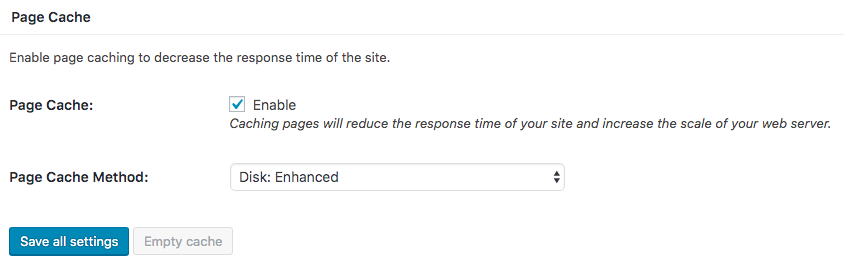
После установки плагина в боковом меню появится пункт «Performance». Перейдите в раздел «General Settings» и найдите блок «Page cache». Основная настройка плагина сводится к отметке галочкой необходимых нам опций. Не забудьте сохранять все внесенные вами изменения.
Главная функция — Page cache. Она будет кешировать страницы вашего сайта. Активируем ее, кликнув на «Enable».

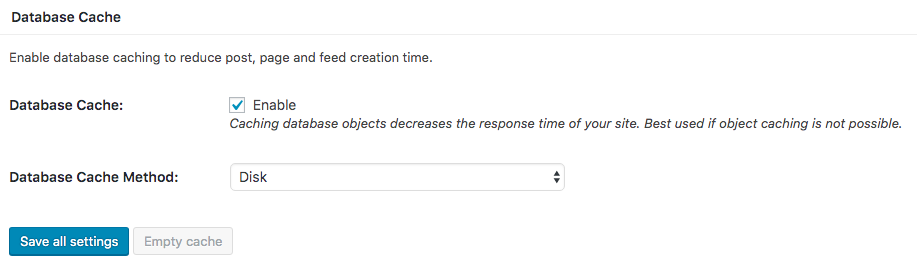
Пропускаем раздел Minify и Opcode Cache и переходим к Database Cache. Включаем кеширование базы данных, кликнув на «Enable».

Нажимаем кнопку «Save all settings», чтобы сохранить настройки кеширования.
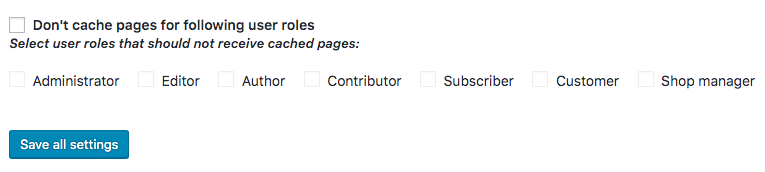
В боковом меню перейдите в раздел «Page cache». Если на сайте доступна регистрация пользователей, отключите опцию «Don't cache pages for logged in users». Нажмите «Save all settings».

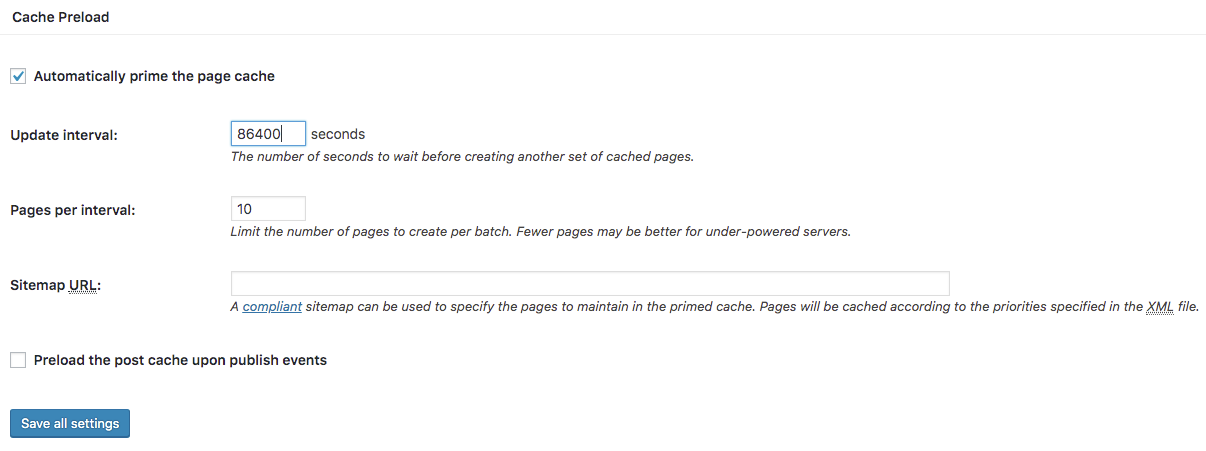
Ниже в блоке «Cache Preload» отметьте галочкой пункт «Automatically prime the page cache» установите интервал очистки кеша — 86400 секунд (сутки). Эта опция будет автоматически очищать накопленный кеш за последние сутки.

Сохраните изменения, нажав на кнопку «Save all settings».
Готово! Теперь наш интернет-магазин будет работать быстро.
В дальнейшем вы можете самостоятельно выбирать и устанавливать нужные вам плагины способом, который мы описали в нашей статье.
Если на сайте накопится много плагинов, и из-за этого сайт будет работать медленнее, чем хотелось бы, воспользуйтесь специальным плагином, который выяснит, какие плагины потребляют больше всего ресурсов.
Больше о плагинах можно почитать в Кодексе WordPress.
Мы рядом 24/7/365






